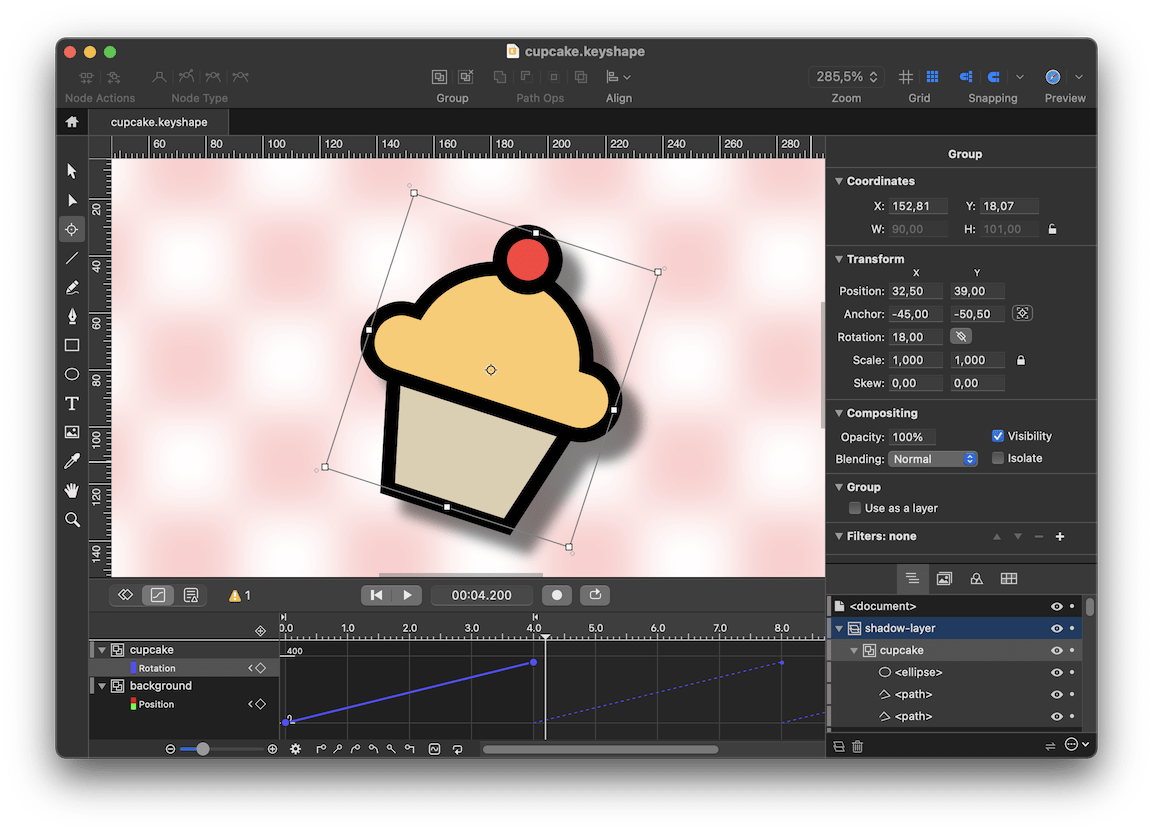
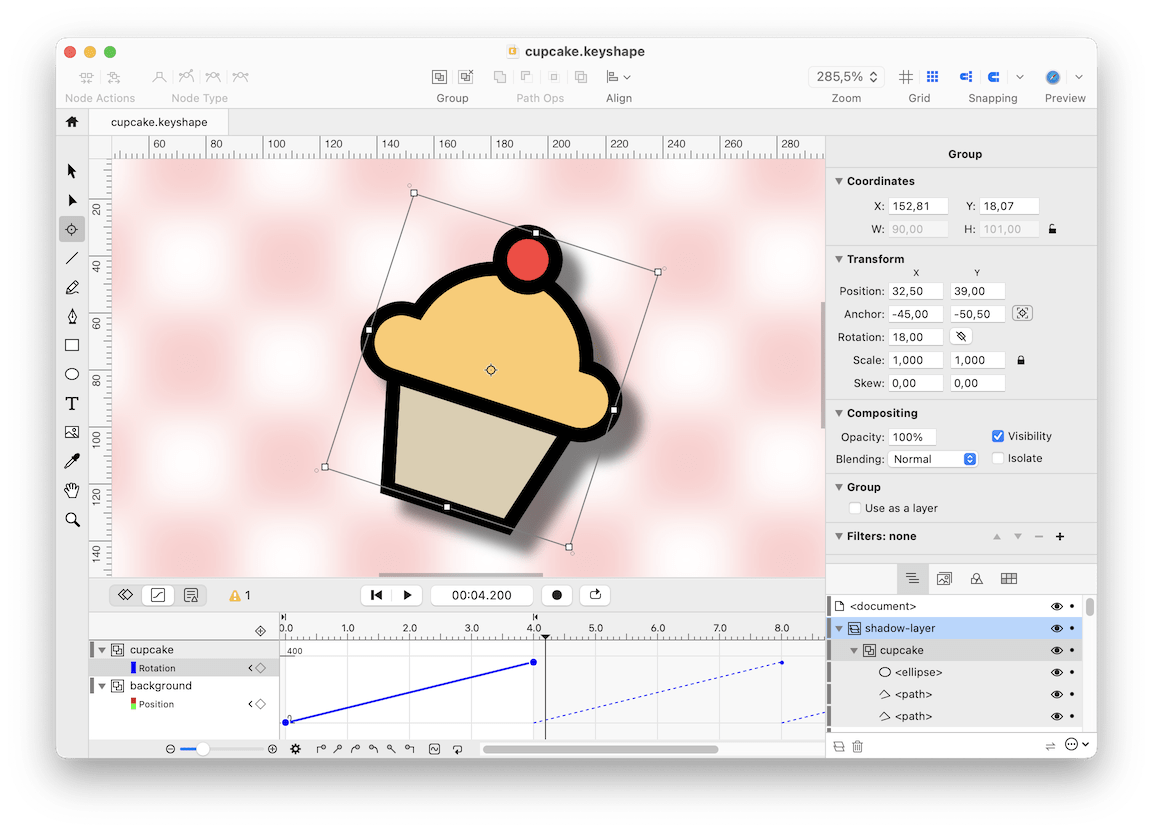
Vector Drawing
Draw resolution independent 2D vector graphics.
- Path editing
- Text-on-path
- Color swatches
- Gradients
- Symbols
- Bitmap images
- Grids and guides


Animation
Animate spinners, progress indicators, splash screens, and motion graphics.
- Keyframe based animations
- Easings
- Auto-keyframing
- Time markers
Interactivity
Add simple interactivity to make animations more interesting.
- Start SVG animations on click or on pointer enter
- Start SVG animations when scrolled into view
- Hyperlinking
Exporting
Export the same animation to multiple file formats.
- SVG Animations for web pages
- Animated GIFs, PNGs and WebPs
- MPEG-4 and QuickTime videos for video editors and YouTube
- Image sequences and sprite sheets for games
- Lottie animations for native Android, iOS, macOS, Windows and React Native apps*
- Animated vector drawables for native Android apps*
* available as a plugin
Importing
Import graphics created in other tools.
- Open SVG files exported from Affinity Designer, Adobe Illustrator, Sketch or Figma
- Open existing Lottie animations for editing (only limited support for Lottie features)